Hello,
I tried updating Directus with npm update and now we have a 502 Bad Gateway. What did I do wrong and how do we resolve the issue?
Hello @tomkenkel -
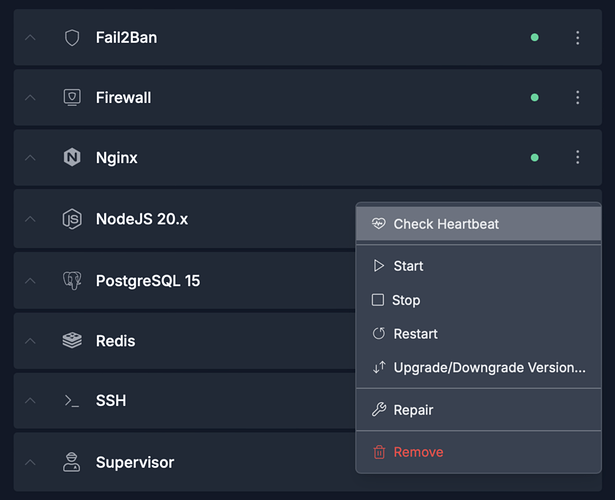
That could be multiple things. The simplest may be that PM2 just needs to be restarted, which is something you can do by going to Cleavr > Server > Services, and then click on Node JS overflow menu and click the restart option. You can also restart the app from the Deployment Workflow section. However, the services section will both restart PM2 as well as will display logs from PM2 which will often tell you exactly why the app is not running - which typically is the reason for a 502.
Hopefully, it just needs a restart. Otherwise, feel free to share anything relevant you see in the PM2 log.
Thanks for the response.
The Node JS overflow is not expanding to show anything. See image below.
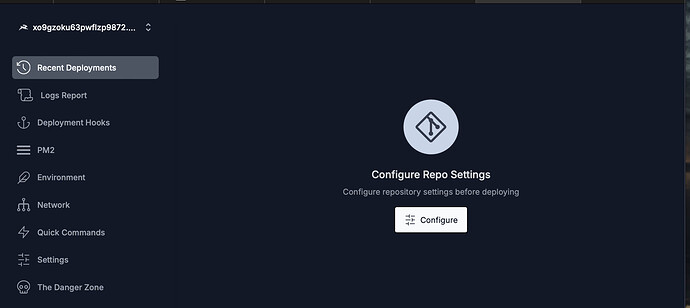
With this 1-Click Directus install, there is no option to restart in the Deployment Workflow section. Image also below.
Am I looking in the wrong places?
Note that I rebooted the server when the 502 first appeared.
What is the preferred method to update Directus?
Hello @tomkenkel,
Currently, there isn’t a straightforward method to update existing sites to the latest Directus version. This is mainly because it could potentially cause issues with your production sites.
Here’s the process you can follow to update your Directus site to the latest version:
-
If you’ve set up a repository for your Directus site and deployed it, you can easily update the
package.jsonfile to include the latest version of Directus and then redeploy. -
For those using Cleavr’s 1-click installation, configure the repository for your Directus site and update the
package.jsonfile with the newest Directus version before redeploying.
Remember, avoid changing other configurations, and it’s crucial to test the update on some test sites first to catch any potential issues. Updates may introduce breaking changes, so exercising caution is essential.
Feel free to use the example repository at GitHub - cleavr/directus-example: Example Directus application .
Continuing with this, the idea is to initially update the package.json file located inside the web directory (often at /home/{{ serverUser }}/{{ domain }}/current) to use the latest version of Directus.
...,
"dependencies": {
"directus": "{{ latestVersion }}"
}
...
Once the update is made, run the following commands:
npm inpm run build --productionnpx directus bootstrap- pm2 restart {{ domain }}
Make sure to execute any of the commands mentioned above using non-root users. When accessing the server via SSH, log in as the user associated with the site.