I have a static site that only works on the first page load (unless I hit the base “/” route). When I refresh, it shows a 404 error. This is because the /sign-in page doesn’t actually exist - it’s a static site. On other platforms I have set a rewrite rule of /* to / and that seems to work. I tried a redirect and it just causes a loop of redirects.
Well, we never considered that someone would like to redirect in a “wholesale” 
Until we add support for wild card redirect, one semi-manual way to do it right now is to create a redirect from Cleavr with from set to whatever but then ssh into the server and then change whatever to something like ^/(.*)$ (in /etc/nginx/cleavr-conf/DOMAIN/redirects.conf )
Don’t forget to restart nginx after making changes.
A rewrite is slightly different, but I’ll see if I can try the same strategy! 
Redirect actually uses rewrite internally 
@ashok Couldn’t seem to get this working. I tried the wildcard redirect and when that didn’t work, I tried updating it manually, but I don’t have the sudo password.
The password should be in the email that we sent you after you provisioned the server.
For the redirect, we improved the redirect so that it can accept any regex (or simple URI path). Before it used to append a / in front of it as we assumed that you always wanted to redirect a path.
The issue that we ran into when testing this feature is finding the correct regex that’d do the proper redirect. We tested with some random ones and that worked but we couldn’t come up with exact ones for testing something like * (we did found one on Stackoverflow but it was causing infinite redirect).
Anyway, we think that it is setup correctly. If you happen to make it work manually, I’ll be interested to know what you did so that we could fix it on our side if needed.
Ah. I found the password! 
It took me a while, but I also solved the routing issue. This should come up fairly often because most SPAs use one /index.html entry point.
My app is in Svelte, but here’s Create React App’s Docs on Static Deployment.
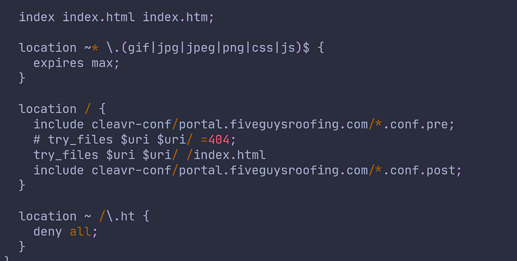
My solution was to not even use the redirects system and edit /etc/nginx/sites-enabled/DOMAIN. I changed try_files $uri $uri/ =404 to try_files $uri $uri /index.html.
This essentially says to point to the index.html file in all cases.
I’m not sure what the best setup option could be for this - perhaps a checkbox to enable SPA routing to an index file?
I’m glad you found both of them - the password and the solution. I knew you would 
The solution makes total sense and is much more preferable than “forced” redirect. And, yes I agree, it would be nice to have this as an option. I already got a couple of ideas in my head on how we can go about doing this. Thanks for sharing this!