I have a Laravel project installed on a server.
In this project I have some PHP generated JS files.
So I have created a route like js-localization/file.js, which refers to a laravel controller.
Locally this works fine, also on the production website (which is created and deployed using ploi) this works without any problem.
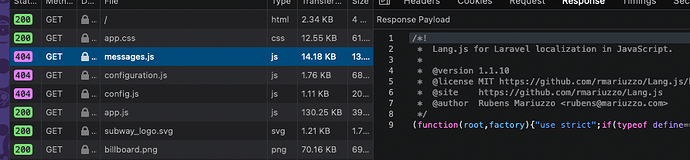
But here, I get a 404 error on the file, but the when I follow the URL, the file has the correct content.
I’ve never had an issue like this before and I have no idea what the problem could be here.
Strange thing is, when I put an exit in the controller, it doesn’t have any effect which leads me to think the controller is not called at all.
Also, the file does not exist physically.
I’ve attached one screenshot (not allowed more since I’m new here) that hopefully will help clarify my problem.