I’m getting a 502 error while trying to deploy this next.js app https://github.com/mikecao/umami
Hey @don,
Here is a guide for the typical vanilla Nest.js deployment - https://docs.cleavr.io/guides/nest
If you’re getting a 502 error, I’d take a stab and say it’s likely one of the following reasons:
- Port number is hardcoded in app
- Database isn’t connected to correctly
- Entry point isn’t correct
- ‘Dist’ artifact path isn’t entered
Take a look at the Log Report section and see if there are any errors that might give a hint to what the issue is.
Looking at the repo, this looks like something interesting to test out myself. I’ll give it a try and let you know if I run across any issues. 
Ah! I just realized you asked about Next, not Nest. 
I’ll still give it a try and let you know.
Alrighty, I got it up and running.
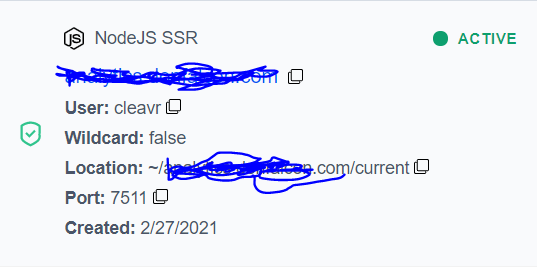
It looks like the app defaults to port 3000, you can go to the site in Cleavr > Site Settings > NGINX Settings and update the proxy_pass value to be 3000.
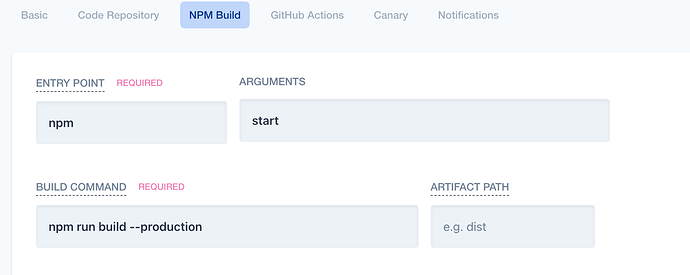
Also, here is what I have for the web app > Settings > NPM Build tab:
Hope that helps! Pretty cool tool! Looks like Plausible Analytics, which is what we use for Cleavr sites.
I tried your solution but still not working, I updated the proxy_pass value to be 3000 but the app is still showing another Port

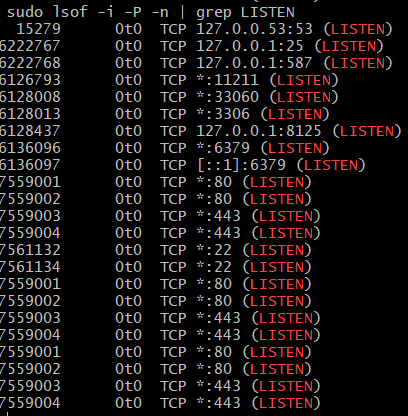
It might something else then… That shouldn’t be the issue unless there is something else running on 3000.
I created a step-by-step guide, check it out and let me know if you still have issues.
Thanks for your help, unfortunately still getting 502 error, look nothing is running on port 3000

Thanks for introducing us to Umami, Don!
To add a conclusion to the above, we restarted PM2 and that cleared up the issue.