Hi Cleavr Team,
really like your service, keep up the good work!
I just deployed a NestJS API and after hours of troubleshooting I finally got it working.
I kept getting a 502 response from the server and in the end it turned out to be the way I declared the Environment Variables.
You have prominently placed the “Environment” - option in the main menu of the Webapp section, so I went and set all my variables there.
First deployment 502 error…
I started investigating and SSH’d into the server and in the ‘latest’ folder there is the .env file with all variables.
I started the app manually with ‘npm run start:prod’ and suddenly it worked fine. So my conclusion was to check PM2 …
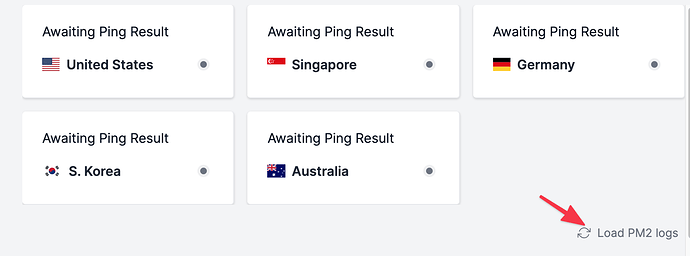
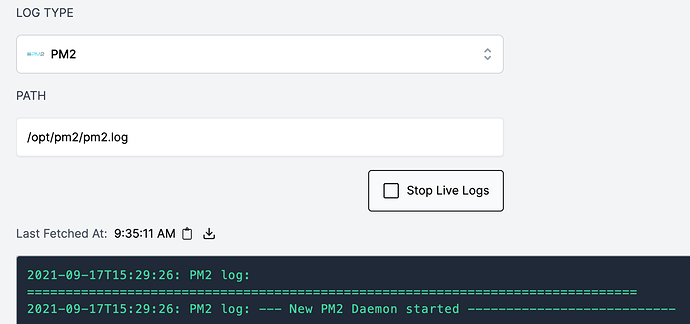
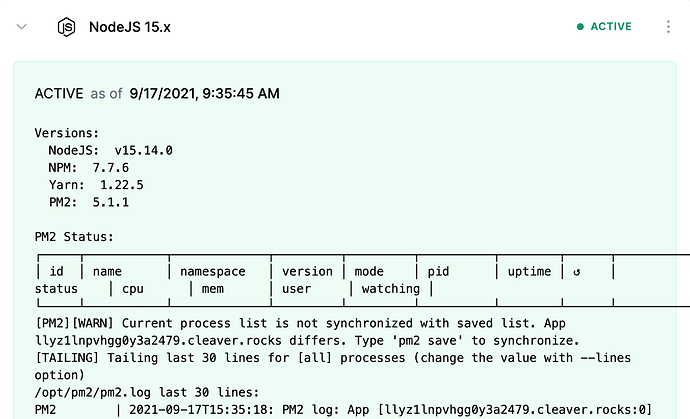
The Web Dashboard didn’t load any logs … (happy to report a separate bug report or am I missing something here too??) so I checked again on the server directly and indeed, the ENV vars were not found.
So the search continues, and after a while I found in the “Settings” menu, under the “Build” - Tab the option for “PM2 ECOSYSTEM”, which holds a JSON object with an attribute “env”.
I added my env vars there and voila it works like a charm.
The point why I am posting this here now is constructive feedback rather than criticism. I hope if someone else stumbles across this issue, this post might help!
@cleavr is this an intentional decision, a bug, or what is the “Environment” - option in the main menu for then? Just curious about it, because it seems like a bug to me and looking forward to your feedback!
Thanks